1 跨域的理解

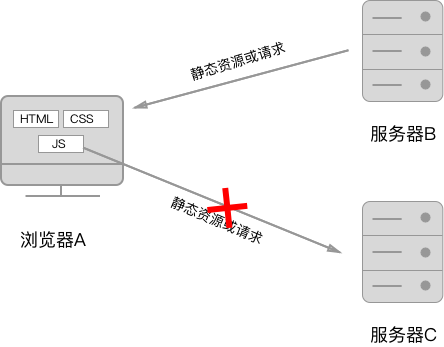
跨域是指:浏览器A从服务器B获取的静态资源,包括Html、Css、Js,然后在Js中通过Ajax访问C服务器的静态资源或请求。即:浏览器A从B服务器拿的资源,资源中想访问服务器C的资源。
同源策略是指:浏览器A从服务器B获取的静态资源,包括Html、Css、Js,为了用户安全,浏览器加了限制,其中的Js通过Ajax只能访问B服务器的静态资源或请求。即:浏览器A从哪拿的资源,那资源中就只能访问哪。
同源是指:同一个请求协议(如:Http或Https)、同一个Ip、同一个端口,3个全部相同,即为同源。
2 跨域的处理
跨域的这种需求还是有的,因此,组织制定了一个规范,简写为Cors,现在这个规范已经被大多数浏览器支持,从而,处理跨域的需求。
Cors需要在后端应用进行配置,因此,是一种跨域的后端处理方式,这么做也容易理解,一个你不认识的源来访问你的应用,自然需要应用进行授权。除了后端处理方式,也有前端的解决方案,如:JSONP,因这里我们主要讲解SpringBoot2.x对Cors的配置,暂不对前端解决方案进行详细说明。
3 跨域的分类
跨域分为以下3种
| 名称 | 英文名 | 说明 |
|---|---|---|
| 简单请求 | Simple Request | 发起的Http请求符合:1.无自定义请求头,2.请求动词为GET、HEAD或POST之一,3.动词为POST时,Content-Type是application/x-www-form-urlencoded,multipart/form-data或text/plain之一 |
| 预检请求 | Preflighted Request | 发起的Http请求符合其中之一:1.包含了自定义请求头,2.请求动词不是GET、HEAD或POST,3.动词是POST时, Content-Type不是application/x-www-form-urlencoded,multipart/form-data或text/plain。 即:简单请求的相反 |
| 凭证请求 | Requests with Credential | 发起的Http请求中带有凭证 |
4 SpringBoot2.x配置Cors
SpringBoot2.x主要提供了两种方式来支持Cors,如下:
| 方式 | 作用范围 | 说明 |
|---|---|---|
| @CrossOrigin注解 | 一个Controller中全部接口或是其中一个特定的接口 | 配置、定制特定的请求接口 |
| WebMvcConfigurer对象 | 全部接口 | 适用于全局配置 |
4.1 使用@CrossOrigin注解
代码实例
@RestController@RequestMapping(value = "/api/users")@CrossOriginpublic class UsersController{ @Autowired private UsersService usersService; @PostMapping @CrossOrigin public User create(@RequestBody User user) { return userService.save(user); }} 其中,@CrossOrigin注解可以使用以下参数
| 名称 | 类型 | 范围 | 必填 | 请求头字段 |
|---|---|---|---|---|
| value | String数组 | 类或方法 | 是 | Access-Control-Allow-Origin |
| origins | String数组 | 类或方法 | 是,同value,可以二选一 | Access-Control-Allow-Origin |
| methods | String数组 | 类或接口 | 是 | Access-Control-Allow-Methods |
| maxAge | long | 类或接口 | 否 | Access-Control-Max-Age |
| allowCredentials | String | 类或接口 | 否 | Access-Control-Allow-Credentials |
| allowedHeaders | String数组 | 类或接口 | 否 | Access-Control-Request-Headers |
| exposedHeaders | String数组 | 类或接口 | 否 | Access-Control-Expose-Headers |
- 备注说明
- value、origins属性:配置允许访问的源,如: http://anxminise.cc,
*表示允许全部的域名 - methods属性:配置跨域请求支持的方式,如:GET、POST,且一次性返回全部支持的方式
- maxAge属性:配置预检请求的有效时间, 单位是秒,表示:在多长时间内,不需要发出第二次预检请求
- allowCredentials属性:配置是否允许发送Cookie,用于 凭证请求, 默认不发送cookie
- allowedHeaders属性:配置允许的自定义请求头,用于 预检请求
- exposedHeaders属性:配置响应的头信息, 在其中可以设置其他的头信息,不进行配置时, 默认可以获取到Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma字段
4.2 使用WebMvcConfigurer对象
代码实例
@Configurationpublic class MyConfiguration { @Bean public WebMvcConfigurer corsConfigurer() { return new WebMvcConfigurer() { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/api/**") .allowedOrigins("*") .allowCredentials(true) .allowedMethods("GET", "POST", "DELETE", "PUT","PATCH") .maxAge(3600); } }; }} 其中,通过相应的方法实现跨域请求的配置
| 方法类 | 方法名称 | 必填 | 请求头字段 | 说明 |
|---|---|---|---|---|
| CorsRegistry | addMapping | 是 | 无, 非Cors属性, 属于SpringBoot配置 | 配置支持跨域的路径 |
| CorsRegistration | allowedOrigins | 是 | Access-Control-Allow-Origin | 配置允许的源 |
| CorsRegistration | allowedMethods | 是 | Access-Control-Allow-Methods | 配置支持跨域请求的方法, 如:GET、POST,一次性返回 |
| CorsRegistration | maxAge | 否 | Access-Control-Max-Age | 配置预检请求的有效时间 |
| CorsRegistration | allowCredentials | 否 | Access-Control-Allow-Credentials | 配置是否允许发送Cookie, 用于 凭证请求 |
| CorsRegistration | allowedHeaders | 否 | Access-Control-Request-Headers | 配置允许的自定义请求头, 用于 预检请求 |
| CorsRegistration | exposedHeaders | 否 | Access-Control-Expose-Headers | 配置响应的头信息, 在其中可以设置其他的头信息 |